2. Edit Website
2-5.画像を表示させる
さて、前の章まではひととおりお分かりになったでしょうか。実は、そこまで分かれば 文章のみのサイトは作り放題なので、いちおう胸はってホームページ作れるレベルと言えます。ここから先は、「ホームページの見栄えと快適さ」に関する話が多くなってきますので、正直な話、 別に必須事項ではありません。でも、画像の上手な扱いを知ってると知らないとでは 訪問者に与える印象がだいぶ変わるというのもホントなのです。
まず画像を用意しましょう
Webに画像を載せるには、Webに適した画像が必要です。デジカメの人ならデジカメ画像 が使えますし、スキャナを持っている人なら自分のイラストなどが取り込めます。ところが ぷう太郎はデジカメもスキャナも買えなかったので、 「3.画像について」を見ながら、フリーの画像ソフト(Dibas32など)を使って、執念で、マウスさばきと画面キャプチャ機能などを駆使し、 次のような画像を作りました。ぷう太郎、貧乏なので有料ソフトが買えません。 JPG形式でも良かったのですが、このような色数の少ない画像はJPGだと色が荒れるので、敢えてGIF形式にしました。※ビギナーの皆さんは、最初はDibas32で気軽に作れるJPG形式の画像を扱う所からはじめたら良いと思います。ただし、JPG画像は一回保存するごとに著しく画像が劣化します。たくさん画像を作ってみて、品質の違いが分かるようになったらGIFやPNGなども検討してみればよいかと思います。
(JPGだのGIF、PNG、BMPだの画像形式ってなんじゃい!という方は 3-2.画像形式あれこれ で概要が分かります。)

▲タイトル用画像 "title.gif" (6KB)

▲表紙用イラスト "hyousi.gif" (6KB)
では、その画像を早速HTMLに貼りつけてみるとどうなるのでしょう?次のプレビューを押してみましょう。
★ 画像をHTMLに貼り付けるには
「ソースを見る」を押した方は、だいたい見当がついたかも知れませんが。。。。 画像をHTMLに表示されるのは至って簡単、 <img src="画像ファイル名"> と書くだけです。今回の例ではtitle.gifと hyousi.gifという2つの画像を表示したいので、<img src="title.gif">と <img src="hyousi.gif">の2つが埋め込まれています。 んーよく分からん、と思った人はソースをよく見て、どこに書いてあるか見つけてみましょう。
★ 他にもこんな事ができます
IMGタグは結構いろんな事ができます。
□ 画像にワク線をつける→<img src="画像名" border=1>
ワク線の太さはborderの数字で太くも細くもできますし、0にすれば絶対にワク線は表示されません。
□ 画像に説明文をつける→<img src="画像名" alt="これはぷう太郎の絵です">
本来は画像が表示できないブラウザの為の機能ですが、最近ではマウスを画像に重ねた時に文字がポップアップで表示されるようになりました。
□ 画像をリンクとして使う→ <a href="hoge.html"><img src="画像名"></a>
これはとても便利な機能ですね。画像をクリックしたら次のページへ、という時に重宝します。
□ 画像の幅と高さを強制指定→<img src="画像名" width="320" height="240">
この機能は一見便利そうですが、大きな画像を小さく表示させたい時など安易に使わないでください。画面上で画像を見せる大きさを指定するだけなので、画像本来の重さまでが軽くなるわけではないからです。しかも、無理に表示させるので画像はガビガビになります。面倒でも、小さいサイズの画像をWeb用に作りましょう(その方が表示も滑らかでキレイだし画像も軽くなる。企業サイトの画像などはみんなそうしています)。
本来の目的は、ブラウザ画面に画像が表示される前に画像スペースだけを確保しておく(→他のデータの表示が段違いに速くなる)ためのものなので、本末転倒にならぬよう注意しましょう。
画像を扱う時の気配りについて
ここで、初心者がハマりやすい盲点を2点挙げておきます。
■その1.画像ファイルの重さに注意!
画像ファイルは通常、HTMLなどのテキストファイルに比べて「段違いに重い!!」という事を忘れないようにしましょう。あなたが今見ているこのHTMLページの正体は、メモ帳で作った単なるテキストファイルなので、重さはたった5~6KBです。しかし、手のひらほどの大きさの画像でも、BMP形式などでは軽く300KBくらいの超ヘビーなものになってしまうのです。無理もありません。文字データは100種類くらいしかないのに、画像データは「何万もの色データ×総ピクセル数」を扱わなければならないからです。音楽ファイルなども似たような理由で重くなります。
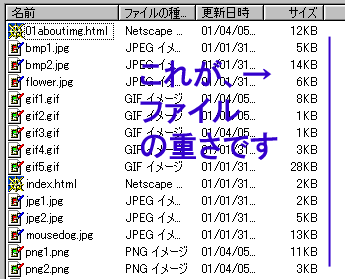
そこで、画像を扱う貴方には必ず、1-5. フォルダでファイル整理する でエクスプローラの使い方をマスターしてもらって、きちんと「各ファイルの重さ」が分かるようになっておいて下さい。でないと、デジカメやスキャナでとりこんだままの、何百KBもある巨大な画像ファイルを知らずにWebサイトに載せたりして、細い回線でアクセスしてくる訪問者のPCを固まらせてしまったりと、(悪意はなくても)訪問者に迷惑をかけてしまいます。
別にルールはないのですが、Webに載せてもいい画像の重さは手のひらサイズ(300x300pixelくらい)で50KB以下を目指したいです。 もっと小さい親指程度(80x80pixelくらい)の画像は20KB以下が目安かなぁ。で、画像を軽くしたからって、一つのページに画像を何十枚もドカドカ載せるのは、超巨大画像を一枚載せるのと結果は同じですのでいただけません。常にトータルの重さを意識する事が大事です(例えば300KB以下かなぁ)。こういうところに気を配ると表示が速いWebサイトが出来るのです。

↑エクスプローラを使って、自分の持っているファイルの重さを確認できる人になろう!(Winの場合)
■その2.画像サイズとファイル形式に気を配ろう
じゃあ、どうやって画像を軽くすればいいのか?画像を軽くする方法は2段階あります。
□ 画像の物理的なサイズを縮小する→例えば、最初は640x480pixelのデジカメ画像を、320x240pixelくらいの大きさに縮めてやるのです。これだけでファイルがだいぶ軽くなります。
□ 次に、縮小したファイルをJPG、GIF、PNGなどのファイル形式を使って圧縮加工します。適切なファイル形式で画像を圧縮すれば、手のひらよりも大きい画像ファイルがほんの数KBに収まる場合もあるんですよ。
とにかく、基本はこの2点を押さえることです。しかし画像いじりはHTML書きと違って、多少画像ソフトの使い方を覚えなければなりません。Webに適した画像ファイルの具体的な作り方については「3.画像について」でじっくり研究してみて下さい。ここではDibas32での作り方を解説しています。
