1. Environment
1-5.フォルダとファイル整理
さて、メモ帳(又はSimpleText)を使えば簡単に文字が書ける事が分りました。 メモ帳で作った文書を保存すれば「○○○.txt」というファイルが出来ます。 ちなみにHTMLを書く時には、保存する時ちょっと工夫して「○○○.html」という名前で保存してやるんです。でもその話は次の章で詳しく書くので少々お待ちください(^^)。ところでメモ帳でファイルが作れるようになったのは良いのですが。。。。。 とりあえず、ちょっとPCに慣れた方なら経験されたと思いますが、いつの間にかファイルが増え過ぎてナニがドコにあるのか分らなくなるのはよくある事です。今回はこの問題を解決する「フォルダ」の扱い方について書きます。何故かというと。。。。
といっても過言ではないからです(^^;)。
(Macユーザの方はフォルダでファイル整理するのは慣れていると思いますので、ここから先は比較的フォルダの概念にてこずっているWindowsユーザを対象に書かせていただきます。)
エクスプローラで何でも出来る!(Windows)
 Windowsユーザの皆さんは、エクスプローラって使った事ありますか?
IE(Internet Explorer)の事ではありません。エクスプローラは左のアイコンのような形をしているもので、PCのデータ整理にもってこい
の万能ツールです。タダで最初からついています。場所は次のとおり:
Windowsユーザの皆さんは、エクスプローラって使った事ありますか?
IE(Internet Explorer)の事ではありません。エクスプローラは左のアイコンのような形をしているもので、PCのデータ整理にもってこい
の万能ツールです。タダで最初からついています。場所は次のとおり:WinXPの場合:「スタート」→「プログラム」→「アクセサリ」→「エクスプローラ」
見つけたらちょっと起動してみて下さい。 人によって違うと思いますが、大体↓こんな感じの画面が出てくると思います。何をかくそう、これは貴方のPCのハードディスクの中身を 直接表示してくれているのです。
下の画像をごらんください。上の方に「開いているフォルダ:'C:\'」と書いてあります。C:というのはCドライブの事です。Windowsでは C:ドライブは通常はPCのハードディスクの事を指します。ですからこの画面は「今の貴方のPCのハードディスクにはこんなものが入ってますよ!」という意味なのです。
しかし、このままではサイト作成にはちと使いづらいので、次のようにカスタマイズする事をお勧めします。
●その1.「一覧の詳細」表示にする
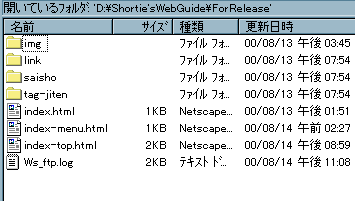
エクスプローラのメニューから、「表示」→「詳細」を選んでください。 すると次のような表示になるはずです。この表示方法の素晴らしい所は、ファイルの大きさが一目瞭然であるということです。例えば次の例では、「index-top.html」というファイルは 2KB の大きさを持っている事が分ります。

ウェブサイトを作り始めると、HTMLファイルだけでなく重たい画像ファイルも扱うようになります。そんな時、自分の扱っている画像がどのくらいの大きさなのかを客観的につかむには、この方法がてっとり早いです。是非、一日も早くこの表示方法に慣れる事をお勧めします。
●その2.「ツールバー」を表示させる
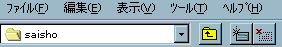
上と同じようにして今度は「表示」→「ツールバー」を選んでください。すると、次のようなツールバーが上部に表示されるようになります。

この中で一番使えるツールは何と言っても
 「ひとつ上のフォルダへ」ツールです。これを使えば、現在表示されている場所よりもさらに上の階層へあがる事ができます。つまり、これひとつ表示されていれば、どんなフォルダへも移動する事が出来るのです。
こんな基本的で便利なツールがどうして最初から表示されていないんだろうと思うくらい(^^;)。
「ひとつ上のフォルダへ」ツールです。これを使えば、現在表示されている場所よりもさらに上の階層へあがる事ができます。つまり、これひとつ表示されていれば、どんなフォルダへも移動する事が出来るのです。
こんな基本的で便利なツールがどうして最初から表示されていないんだろうと思うくらい(^^;)。●その3.ファイルの種類が分るようにする
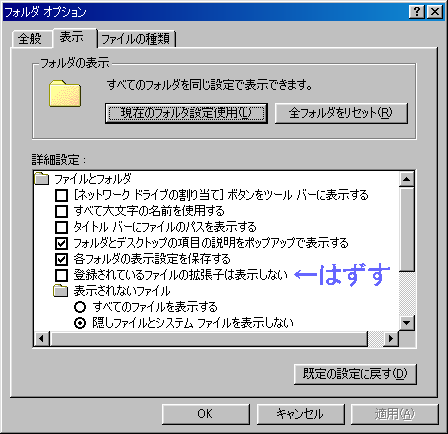
拡張子ってご存知ですか?ファイル名のあとに「.txt」「.html」「.gif」 とかついてるアレです。たしか、エクスプローラはそのままの状態ではこれらの拡張子を表示していないはず。そこで、自分で表示されるように設定する必要があります。やり方は「表示」→「オプション」を選びます。 すると、下のような画面が出てくるので、次の通りにチェックしてOKを押してください。 (画面はWindows98のものです。WindowsNTの画面はこちら。)

この画像の通りにチェックしておくと、今後の使い勝手がかなり良いです。 特に、ウェブサイト作成時は拡張子がちゃんと表示されていないと大変分かりにくくて困ります。ここのオプション設定は面倒がらずに是非やっておいて下さい。
●その4.ついでに全フォルダ設定も
ついでですから、上記の画面の上の方にある「現在のフォルダ設定使用」ボタンをクリック しておきましょう。こうすれば、エクスプローラ内の全てのフォルダにこれまでの設定が適用されるので、いちいち面倒な設定をしなくて済みます。
それにしてもこんなに便利な機能なのに、ちょっと説明が淡白というか、もっと自己主張して欲しいですよねぇ。(私だけ?)
自分でフォルダを作ってみよう!
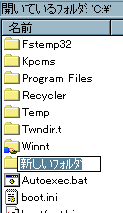
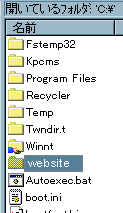
ではエクスプローラの使い方が分った所で、さっそく貴方のウェブサイトを作る「作業場所」を作っちゃいましょう。手始めにC:ドライブの直下に「website」というフォルダを作ってみてください。やり方は、「ファイル」→「新規作成」→「フォルダ」です。すると、左下の画面のように「新しいフォルダ」という名前のフォルダが出来ます。これを「website」という名前に変えてやらなければなりません。 新しいフォルダをゆっくり2回クリックすると、名前が変更できるようになります。半角文字で「website」と入力してください(※)。
 →→
→→

※ 実は、フォルダ名には日本語や半角カナも使えるのですが、日本語のフォルダ名はWebサーバややFTPソフトと相性が悪く、特にサイト構築中に必ずトラブルを起こします(ファイルをWebサーバに転送できないなど)。 ここではトラブルを避けるために、最初から半角英数字にしています。 今後も、フォルダを作る時には大事をとって必ず半角英数字を使用して下さい。
今後は、ウェブサイト関連の作業で出来たファイルは全て、この「website」というフォルダに入れて行く事にしましょう。試しにメモ帳で何か書いてこの「website」の中に保存してみて下さい。実際にHTMLファイルを書く時もこの要領で、「website」の中にファイル保存して行きます。
ついでに、このエクスプローラは非常に頻繁につかうツールなので、この機会に是非、メモ帳と同じようにデスクトップにショートカットを作ってください。(ショートカットの作り方は、前のページを参照してね)

ここでやっと本題に入ります(遅いよ?)
最初に出てきたいつの間にかファイルが増え過ぎてナニがドコにあるのか分らなくなる の解決方法は、ズバリ「ぐちゃぐちゃなファイルもフォルダを使って整理すれば良い」です。 例えば貴方がデジカメで撮った写真ファイルが50枚あるとしましょう。そしたら「photo」という フォルダを作ってその中に50個のファイルを入れます。でもこの50個の中には家族、友達、旅行、 およびウェブサイトで使いたい写真などといったものが入り乱れています。 そこで「photo」の下に「family」「friend」「travel」「web」という4つの フォルダを作り、それぞれ該当する場所に整理するのです。
当たり前の整理方法といえば当たり前ですが、このファイル整理方法は、 ウェブサイト作成には必要不可欠です。なぜなら、ひとつのサイトを作る だけで、ゆくゆくは何百というファイルを整理していかなければならない からなのです。最初が肝心!ということで、是非フォルダにファイルを整理する 習慣を身に付けてください(^-^)/
エクスプローラの使い方
おまけです(^^;)。他にもいろいろありますが、これだけ覚えるとかなり便利です。■フォルダの中へおりる
フォルダをダブルクリック
■ひとつ上のフォルダにあがる
 アイコンをクリックする。
ない場合は「表示」→「ツールバー」でアイコンを出す。
アイコンをクリックする。
ない場合は「表示」→「ツールバー」でアイコンを出す。■フォルダを作る
「ファイル」→「新規作成」→「フォルダ」
■フォルダ・ファイルの名前を変更
フォルダ・ファイルをゆっくり2回クリック→ 新しい名前を入力
■フォルダ・ファイルを削除する
フォルダ・ファイルを右クリック→ 「削除」を選ぶ
■ショートカットを作る
ショートカットを作りたいフォルダ・ファイルを右クリック→ 「ショートカットの作成」を選ぶ
注意!: Windowsの中には移動したり削除したりすると、PCが起動できなく なったりソフトが使えなくなったりする重要なファイルが存在します。 ファイルの整理を行う時には 必ず「自分で作ったと確信が持てるファイル」に限って整理してください。
