2. Edit Website
2-7.無料CGIの設置
ここまでで、ウェブサイト作りの基本はひととおり押さえました。しかしもうひとつお教えしたい ことがあります。それは無料CGIと呼ばれる様々な便利ツールを、貴方のウェブサイトに組み込む事です。例えば、アクセスカウンタ。訪問者がページを開くたびに、数字が1カウントずつ増えていく というアレです。このサイトのTOPページにも付いてるので、見たことはありますよね? アクセスカウンタの見かけはこんな感じです↓

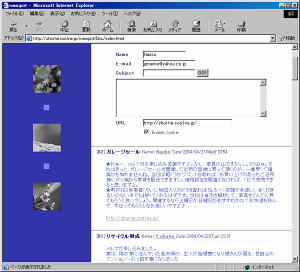
他にも人気なのは何といっても掲示板(BBS)。大勢の人が好きな時に自由にメッセージを交換できる ので、メールよりも簡単なコミュニケーション道具です。掲示板(BBS)を使えば、あなたのサイトを 通じて友達と連絡を取り合うのはもちろんのこと、初めて貴方のサイトを訪れた人が意見・感想を書きこむ ことができます。 掲示板(BBS)の見かけはこんな感じです↓

さらに、日記ツール、チャットツール、アルバムツール....などなど、無料CGIはYahoo!などの検索サイトで 探せばいくらでも見つかります。それぞれ、ユニークな特徴をもっているので、自分の用途に一番合った 無料CGIを探すのは実に楽しいですよ!
無料CGIの設置方法は、それぞれ異なるので一概には説明できません。気に入った無料CGIサイトの 「設置方法の説明」を良く読んで、指示に従ってください。大抵の場合、初心者でも簡単に設置できるよう 親切な工夫がされています。
無料アクセスカウンタを設置してみる
それでは早速、無料のカウンタを設置してみましょう。Yahoo!で「無料カウンタ」と入力して検索をかけると、 山のように無料カウンタ提供サイトが表示されます(試してみてね)。その中で、 「Access-Counter.net」という サービスが簡単そうで気に入ったので、利用することにしました。まずはTOPページであるmain.htmlに 貼り付けてみたのでご確認ください。★ カウンタ付きmain.htmlの解説
これについては、詳しく解説することはしません。なぜなら、無料カウンタ提供者サイトに 「カウンタを表示したい所にこのソースを追加してください」という指示があったから、 それに従っただけなのです。別の無料カウンタだったら、また違った指示になります。 いずれにせよ、わりと簡単だと思いませんか?(^o^)
注※ なお、それぞれのカウンタには独特のクセがあります。中には、 カウンタを貼りつけたHTMLファイルをWebサーバにアップしない限り、カウント数は増えない! というものもあります。オフライン作業で「カウントされない~」と嘆く前に、ちゃんとFTPしましょう♪
無料掲示板(BBS)を設置してみる
無料掲示板も、同様にYahoo!で「無料掲示板」「無料BBS」などのキーワードで検索をかければ たくさんの提供サイトが見つかります。今回は「EZBBS.NET」 を利用してみようと思います。ここは無料ですが、使うにはユーザ登録が必要です。簡単で、スグに終わります。 まずは次のプレビューをクリックして、掲示板の本体を見てください。(ソース表示は無意味なので付けてません)これを、さっそく「ぷう太郎」のウェブサイトに組み込んでみようと思います。ここでいじる必要があるのは メニュー部分をつかさどるmenu.htmlです。見かけは前回とほとんど変わりませんが、「掲示板」への リンクが追加されています。
★ 無料掲示板へのリンク付きmenu.htmlの解説
それでは早速、フレーム機能を使って、index.htmlで全体を表示させてみましょう!(ソースは前回と全く同じ)
プレビュー画面でご覧のとおり、TOPページにちゃんとカウンタがついていますね。さらに、 左側のメニュー画面から「掲示板」へのリンクが出ているので、クリックしてみましょう。 すると、画面右側のスペースに掲示板が表示されるのがおわかりになると思います。
どうもお疲れ様でした!
これでウェブガイドのサイト構築の話は終わりです。
ここから先は、これまでに解説してきたテクニックを応用して、自由自在ににウェブサイトを構築 してゆけます!分からなくなったら、いつでも基本に立ち返って、本サイトを参照してください。
それでは、頑張って~♪
