3. Web Images
3-3.タイトル画像を作る
ホームページの一番上を飾る「タイトル文字」。簡単そうでいて、いざ作ろうと思うと、アレ。。。。? 結構悩んじゃいますよね。まあ、タイトル文字の作り方なんて山ほどあります。1万円くらいで売ってる Photoshop LE なんかがあればめちゃめちゃ簡単なのですが、そんな金はない!という貴方のために Windowsに基本(無料)でインストールされている「ペイント」ツールと、無料ソフトのDibas32を組み合わせた 方法をご紹介しましょう。その1.「ペイント」で元ネタ画像をつくる
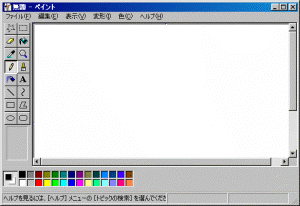
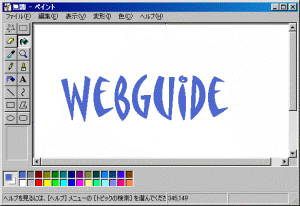
「ペイント」ツールはWindowsに必ずインストールされており、誰でも使うことができます。 起動方法は、タスクバー「スタート」→「プログラム」→「アクセサリ」→「ペイント」です。 次のような画面が表示されます。
 というボタンを押すと、テキストモードになり、文字が書けるように
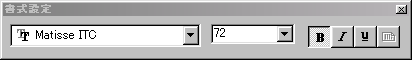
なります。次のように、小さな「書式設定」画面が出てきますので、「フォント」と「文字の大きさ」
を選んでください。下の例では、フォントは"Matisse ITC"、文字の大きさは"72"になっています。
というボタンを押すと、テキストモードになり、文字が書けるように
なります。次のように、小さな「書式設定」画面が出てきますので、「フォント」と「文字の大きさ」
を選んでください。下の例では、フォントは"Matisse ITC"、文字の大きさは"72"になっています。
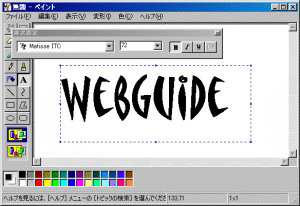
画面の白い部分を1回クリックすると、そこから文字が書けるようになります。 試しにこれで「WEBGUIDE」と書いてみました。

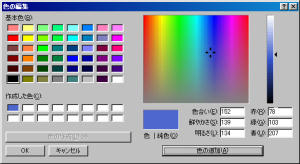
色を変えたければ、上のメニューから「色」→「色の編集」→「色の作成>>」ボタンをクリック してください。次のような画面になり、どんな色でも選べるようになります。ポイントは、虹色の画面で 欲しい色のあたりをクリックした後、その右隣の縦長のスケールで「明るさ調整」することです。忘れないでね。

↑ちょっと渋めのブルーを選んでみました。
 ボタンを押すと「塗りつぶしモード」になります。先ほどの文字の上に
マウスをもっていき、クリックすると新しい色で塗りつぶされます。
ボタンを押すと「塗りつぶしモード」になります。先ほどの文字の上に
マウスをもっていき、クリックすると新しい色で塗りつぶされます。
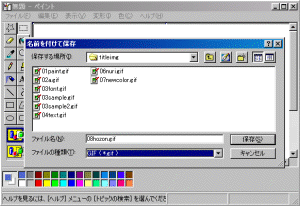
それではここで一回、画像を保存してみましょう。上のメニューの「ファイル」→「名前をつけて保存」 で画像の保存先を選びます。(必ず、自分のウェブサイトの作業フォルダを選んでから保存してくださいね)。
さて、一番下の「ファイルの種類」という所では、3-2.画像形式あれこれ で勉強した画像形式が選べます。

「ペイント」は、保存機能がかなり弱いツールなので、BMP形式かGIF形式しか選べません。しかも このGIF形式は扱える色数が極端に少ないので、今回選んだ「渋いブルー」は保存できないのが弱点です。 そこで、今回は一度BMP形式で保存することにします。「ファイルの種類」を「24ビットマップ」 に指定してください(色数が一番多いので)。ファイル名は「title.bmp」などで良いでしょう。
当然ですが、このままではBMP形式なので、ウェブサイトに載せることはできません。 ここから先は、無料の画像編集ソフト「Dibas32」の力を借りることになります。Dibas32は本サイトの 「使えるソフト」からスグにダウンロードできます。Dibas32はダウンロード直後は圧縮されているので、 解凍するときにLhasaというツールが必要になりますが、このLhasaも同じページからダウンロードしてね。
その2.「Dibas32」でWeb用に加工する
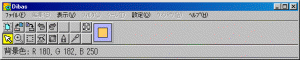
さあ、Dibas32を起動できるようになりましたか?Dibas32は次のような画面をしています。
ここから先は、Dibas32を使って、タイトル画像を ウェブサイトに載せられる形にまで加工していきます。簡単ですよ!
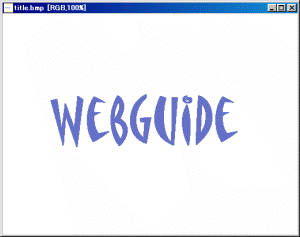
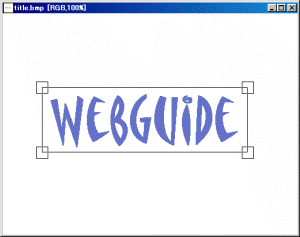
先ほど「ペイント」を使って保存した「title.bmp」をDibas32で開いてみましょう。次のような 画像が表示されるはずです。

これでは画像がデカすぎるので、トリミング(余分な部分をカット)しなければなりません。
 ボタンを押すと「トリミングモード」になります。タイトル文字の
周りを左上から右下に向けてドラッグすると、トリミングの範囲が設定されます。
ボタンを押すと「トリミングモード」になります。タイトル文字の
周りを左上から右下に向けてドラッグすると、トリミングの範囲が設定されます。
できたら、選択された範囲の中でダブルクリックしてください。余分なスペースが切り取られます。 トリミング完了です。

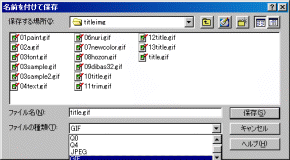
それでは早速保存してみましょう。「ファイル」→「名前を付けて保存」を選びます。 次のような画面が出てきます。一番下の「ファイルの種類」でGIF形式を選びましょう。 今回はGIF形式で保存しますので、「ファイル名」は「title.gif」で良いでしょう。
注:GIF形式は、リストの一番下にあります。「ナイ!ナイ!」と慌てないように。

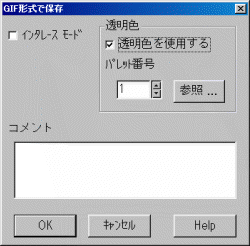
そして「保存」ボタンを押すと、次のような画面(GIF専用)が出てきます。今回のタイトル文字は 透過GIFにしたいので、「透明色を使用する」チェックボックスをクリックしてください。 ↓↓↓

「OK」を押すと、無事に画像が保存され、次のような透過GIFファイル「title.gif」が完成します。 お疲れ様!!

▲title.gif(透過GIF) 見やすいようにわざと枠線をつけてあります。
