3. Web Images
3-5.画像編集の基本
ここまでで、Dibas32を使ってお絵描きする方法を見てきましたが、Dibas32の威力はこれだけでは ありません。今回は写真画像を例にとって、よく使う機能をご紹介します。トリミング機能(余分な部分をカット)
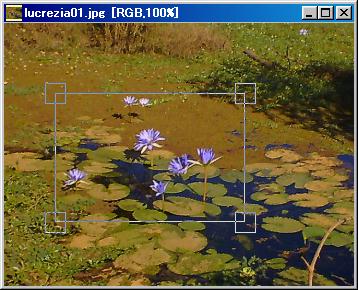
3-3でタイトル画像を作った時にも使った機能ですが、写真やイラストなどで、余分なところを 取り除きたい場合がよくあります。そういう時はトリミング機能を使えば一発です。 ボタンを押してトリミングモードにし、画像の中で左上から右下に向って
斜め方向にドラッグすると、トリミングされる範囲が設定されます。(ピクセル数値でも設定できます)。
設定されたら、トリミング範囲内をダブルクリックすると、切り取られた画像だけが残ります。
ボタンを押してトリミングモードにし、画像の中で左上から右下に向って
斜め方向にドラッグすると、トリミングされる範囲が設定されます。(ピクセル数値でも設定できます)。
設定されたら、トリミング範囲内をダブルクリックすると、切り取られた画像だけが残ります。
▲トリミング前 ▼トリミング後

色調整(明るさ変更・コントラスト変更)
 用意した画像がちょっと暗めだったときや、明るさの強弱に欠けるときは、色調整機能を
使えば修正ができます。
用意した画像がちょっと暗めだったときや、明るさの強弱に欠けるときは、色調整機能を
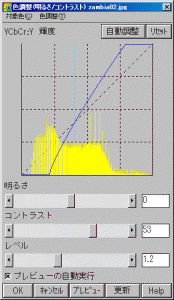
使えば修正ができます。Dibas32上部メニューの「編集」→「色調整」→「明るさ/コントラスト」を選ぶと、左のような 調整画面が出てきます。このとき、必ず「プレビューの自動実行」にチェックを付けておいて ください。(そうしないと、効果がその場で確認できません)
「明るさ」「コントラスト」「レベル」という3種類のパラメータがあります。
■画像全体を明るくしたい時→「明るさ」の値を上げる
■画像の明暗を強調したいとき→「コントラスト」の値を上げる
■画像の中間色だけを明るくしたいとき→「レベル」の値を上げる(自然な仕上がりで便利)

▲これがオリジナル画像
 ▲明るさ・レベルを上げた時 |
 ▲コントラストを上げた時 |
画像サイズ変更(縮小するとき)
たとえば、デジカメで撮ったばかりの写真画像。スキャナで読みこんだばかりのイラスト画像。 もしそれが仮に1600x1200pixelの画像だった場合、Dibas32で開いてみると分かりますが むちゃくちゃサイズがデカイですね!PCのディスプレイからはみ出すほどの大きさです。 これをこのままウェブサイトに載せてもマトモに表示できませんし、訪問者も困ります。
そこで、「画像サイズ変更」機能を使って、ブラウザでの表示に適した大きさまで画像を縮小する ことが必要になってきます。
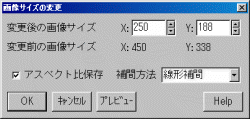
Dibas32上部メニューの「編集」→「サイズ変更」を選ぶと、次のような画像サイズの 変更画面が出てきます。まず、「アスペクト比を保存」にチェックを付けておいてください。縦横比が 固定されて便利です。次に、X:の値に250(ピクセル)と入力してみましょう。自動的にY:の値も 変わるはずです。

「OK」ボタンを押すと、画像がX=250ピクセルの大きさに縮小されます。JPG形式で保存したら、 たったの10KBでした。これなら、ウェブサイトに載せても大丈夫ですね。

画像をシャープにする(鮮鋭化)
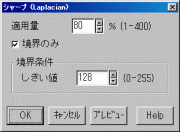
さて、画像を縮小したもののいまいち鮮明じゃないなぁ、とおもったら、シャープ機能をかけます。 「フィルタ」→「鮮鋭化(Laplacian)」を選んでください。小難しい名称ですが、要するにシャープのことです。 値は好みによりますが、適用量80%、境界のみにチェック、ですぐに効果を実感できるはず。
画像をよぉく観察しててくださいね。「OK」を押すと、画像がくっきりするのが目に見えます。 Dibas32のシャープ機能は強力なので、1回やれば十分でしょう。何回もやると見苦しくなります(試してみて!)。
 ▲オリジナル画像 |
 ▲シャープを一回かけた後 |
JPG形式で保存する時のヒント
さて、希望どおりの画像が完成しました。編集中の画質劣化を防ぐため、保存はずっとBMPで行って きたとします。でもBMP形式のままではWebに載せられませんね。しかも、ファイル容量を見ると 100KB以上あったりします?こんな重い画像はウェブサイトにはNGですね。そこで、完成画像をJPEG形式で保存しなおします。「ファイル」→「名前をつけて保存」で 「ファイルの種類:JPEG」を選びます。適当なファイル名をつけてOKしてみましょう。
すると、JPEG専用の画面が出てきます。量子化とかサンプリングとか難しい事が書いてありますが、 要するに「どのくらい画質を落とすか」を聞いてきているのです。
規定値では量子化75%のサンプリング50%ですが、これは軽くなる代わりに画像が結構汚くなります。 (試しに一回保存して、保存後の画像を改めて開きなおしてください(重要!)。画像の色が微妙に荒れているはず)
私のお勧めは量子化85%、サンプリング100%です。この値だとかなりキレイに保存できます。 しかし場合によっては画像が結構重たくなってしまうので、ケースバイケースで値を変えてます。 (青空のようにのっぺりした画像は軽いのですが、色がゴチャゴチャした複雑な画像は重くなりやすい)
Web用ならば、なるべく40KB以下になるように注意しながら、なおかつ高い画質を保てるよう、 何度か値を変えてテストするのがベターです。
なお、一度でも画像をJPG形式にしてしまうと、そこから先は一回保存するごとにどんどん画質が 落ちてゆきますので、JPG形式で保存するのは最後の最後に1回だけ!というルールで やってください。ウソだと思ったら、10回くらい連続でJPG保存して画質がどうなるか見れば分かります。
