1. Environment
1-3.ブラウザの基本
日頃何気なくネットサーフィンを楽しんでいる方でも、次のようなブラウザの便利な機能について知っておくと便利です。(既に、全部ご存知の方 はこのページは飛ばしてください)
ページを更新(再読み込み)する
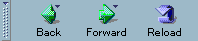
ページの更新(別名reload、再読み込み)機能はウェブサイトを作成するに あたって、最も使用頻度の高いものです。「更新」と書いてあるアイコン をクリックすると実行されます。「更新」ボタンはイチからデータを読み込む のが特徴です。これに対して、「戻る」「進む」ボタンはすでに読み込み 終わったデータを呼び出しているだけです。▼英語版Netscapeの場合(Windows)

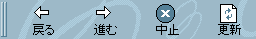
▼日本語版InternetExplorerの場合(Windows)

例えば、カウンタ付きのサイトを見ている時、そのカウンタを「戻る」「進む」 ボタンで表示させても数字は変わりませんが、「更新」ボタンを使うと 必ずカウンタの数字が一つずつ増えます。再読み込みが行われているからです。
ブックマーク(お気に入り)の整理
誰でもブラウザのブックマーク(お気に入り)機能は使った事があると思います。 好きなWebサイトのURLをいちいちメモしなくても、ブラウザ側で簡単に追加 できるのが魅力ですね。でも、いつの間にかブックマークが増え過ぎて 却って目的のサイトを探すのに手間取った事はありませんか?これは、ブックマークの編集(お気に入りの整理)機能で簡単に解決できます。 個々のブックマークをフォルダ毎に分類する、というだけのシンプルな機能 なのですが、これは大変重宝します。 整理の方法はNetscapeとInternetExplorerで若干違うので、ここでは説明を 省きますが、ちょっといじれば誰でも分るので、まだ試した事のない方は、 是非この機会にブックマークを整理整頓してみてください。
実際に自分のウェブサイトを作るようになると、「オフライン作業」 「実際のサイト」「プロバイダのサイト」「自分の掲示板」etc. などに 毎日訪れるようになります。このとき、例えば自分のウェブサイト氏と関連のページを 「マイウェブサイト」というフォルダに放り込んで置くと便利です。

画像のダウンロード
画像のダウンロードも誰でもやった事がありますよね。お気に入りの 写真なんかをブラウザから自分のPCに取り込むやつです。 やり方は、Windowsの場合画像の上にマウスを持っていき、右クリックして 「画像を保存 (Save Image As...)」を選択します。Macの場合は、画像の上 でマウスボタンを長押しすればOKです。この機能はなかなかウェブサイト作成に役立つんですよ。どのように使うかというと。。。

世の中にはホームページ用素材集を無料で公開しているサイト が数多くあります(G-TOOLなど)。 素敵な壁紙とか、可愛いボタン用アイコンなど、 自分一人ではなかなか作れないような、凝った素材をタダで使えるのは なんとも有り難い話です。
ただし、無断転載しないで下さいなどと明記してあるサイトの画像は 扱いに注意してください。ダウンロードして個人で楽しむ分には自由ですが、 それを自分のウェブサイトに勝手に載せるなどしてはダメです。
ページのソース(HTML)を直接見る
ページのソースと聞いてトンカツにかけるソースを思い浮かべた人~。 しかし、Webの世界でソースというのは、英語のSOURCE、 つまり「元ネタ」の事を指します。(ちなみにトンカツ用のソースはSAUCEです。関係ないか)一見カラフルで楽しいウェブサイトも、すべてはHTML形式のテキスト(文章) で書かれています。このウェブサイトの基になるテキストを、ソース と呼んでいるのです。下はその例です。ブラウザによってソースを見る 方法は異なりますが、大抵ブラウザのてっぺんのメニューのどこかで 「ソースを見る(Page Source..)」「ソース表示(View Source..)」などが 選択できるようになっているので、是非探してみて下さい。
▼一見カラフルに見えるけど |
▼その正体は文字だらけ |
ページのソースのダウンロード
ソースを見るだけでは飽き足らなくなってきたら、ソースごと自分のPC にダウンロードしちゃいましょう。やり方はこれまたブラウザによって 異なるのですが、大概はブラウザのてっぺんの「ファイル(File)」メニューの 中の「名前を付けて保存(Save As...)」を選ぶだけで、○○○.htmlなど というHTMLファイルを自分のPCにダウンロードできます。自分の手元にソースが来れば、あとはそのソースをいじくり倒す、 壊してみる、作り替える、など自由自在です。気の向いた時に こういった実験を繰り返すと、HTMLの仕組みに関して理解が深まります。 (ただし、他の人が一緒懸命書いたHTMLを安易に自分のウェブサイトに 使い回すのはルール違反です。優れたソースで勉強させてもらった後は、 必ず、自分なりのオリジナルHTMLに書き換えてからアップロード するようにしましょう。)
文字化けした画面を正しく表示させる
Webサーフィンをしていると、突然、文字化けが発生して「全然読めない」 って事がたまにあります(本当はあってはいけないんですが)。そんなときは 迷わずブラウザ上で「表示」→「エンコード(文字コードセット)」を選び、 出てきたリストの中から「日本語(自動選択)」または「Japanese (Auto Detect)」 を選択してみて下さい。大抵の場合はいっぱつで治ります。いまのところ、Web上で日本語を表現する方法は大きく分けて、 UTF-8コード、EUCコード、SJISコード、などがあります。 WindowsなどのPCで基本的に使われている文字コードはSJISですが、 ウェブサイトが置かれるWebサーバ(後述)は、基本的にUNIXなのでEUCコードが標準です。 このため時々、サーバの設定次第でSJIS←→EUCの混乱が 起きてしまうのです。面倒なことですね。
※なお、UTF-8は全世界の言語を扱うことが出来るため、最近の主流になってきています。 ただ、メモ帳エディタではUTF-8の指定が出来ません。 UTF-8を編集するには「秀丸」のような有料エディタがお勧めです。
