1. Environment
1-4.基本エディタを使う
というわけで、「ソース」についてはご理解頂けたでしょうか。 言い換えれば、ウェブサイトを作る為には、自分でこの「ソース」を 書かなければならない、という事です。でも、所詮ソースといっても 単なる「文章」に過ぎません。さっきソースを見た時に 訳の分らないHTML言語が沢山書いてあってビビった方も、全く心配 いらないです。最初から複雑なHTMLに挑戦する必要はありません。では、一体どのソフトを使ってこの文章を書くのか。 前に、「ホームページを作る為の特別なソフトは必要ない」と書きましたが それはズバリ、文章が書けるソフトなら何でもいいという事 なのです!!!
 そこで、ホームページ作成ソフト(ホームページビルダー等)
を買ってわざわざ使い方を勉強するのが面倒だという人は、迷わず
「OSに最初からタダでついてる基本エディタ」を使います。すでに
使った事のある方もいらっしゃるかも知れませんね。Windowsの場合は
「メモ帳(notepad)」など、Macの場合は「Simple Text」の事を指します。
そこで、ホームページ作成ソフト(ホームページビルダー等)
を買ってわざわざ使い方を勉強するのが面倒だという人は、迷わず
「OSに最初からタダでついてる基本エディタ」を使います。すでに
使った事のある方もいらっしゃるかも知れませんね。Windowsの場合は
「メモ帳(notepad)」など、Macの場合は「Simple Text」の事を指します。ところで、「Wordなら使った事あるんだけど」という方にも なるべく「メモ帳」をお勧めします。確かにWordでもソースは書ける のですが、Wordはどちらかというと基本エディタではなく 超多機能エディタなので、慣れないうちは 本人の見えない所で余計なデータがソースに紛れ込む可能性が あるからです(使い方次第なのですが)。それに対してメモ帳は 最初から文字以外のデータが入る余地がないので安心なんですね。 それと、メモ帳自身がシンプルなソフトなので動作が軽い というのも大きな魅力です。
「メモ帳」はどんなエディタなのか
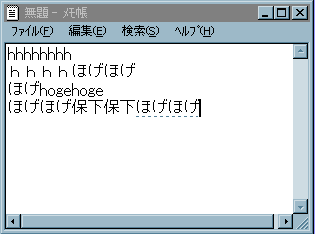
ここからはWindowsユーザの方のための解説になります。(Macユーザの 方はMacintosh HDDの中の「Simple Text」というソフトを探してみてください。 使い方はほとんど同じなので、ここから先は「メモ帳」を「Simple Text」に 読み替えて頂ければOKです。)メモ帳は、Windows画面左下の「スタート」→「プログラム(P)」→ 「アクセサリ」→「メモ帳」という順序で起動する事が出来ます。 メモ帳を起動すると、真っ白な画面が出てくるので、キーボードから いろいろ入力してみて下さい。

ちなみに、HTML形式の文章を書く時には「ABCDE12345」といった半角文字 と、「ABCDE12345あいうえお」などの全角文字を何度も交互に 入力する事になります。Windowsの場合、通常の日本語キーボードを使って いる方は、「Altキー」+「全角/半角キー」で入力を切り替える事ができます。 慣れると簡単ですが、慣れないうちは次のアイコンをマウスで操作して切り替え る事もできます(でもいちいちマウスを使うのは却って大変なので、なるべく キーボードを使ってみて下さい)。

そして「メモ帳」は今後、HTMLを書くにあたり、最も頻繁に起動するエディタ と思われますので、是非この機会にデスクトップに ショートカットを作っておきましょう。(ショートカットの作り方:Windowsタスクバー「スタート」→ 「検索」→「ファイルやフォルダ」で"notepad"を検索し、画面上に表示されたらマウス右クリックして、 「ショートカットの作成」を選ぶ。「デスクトップに作成しますか?」と聞かれるので「はい」と答えると、 デスクトップにnotepad(メモ帳)のショートカットができる)

